Comment installer un thème WordPress : Cas de Astra
L’installation d’un thème WordPress est une étape clé et indispensable dans la création d’un site. Parmi les thèmes les plus utilisés, Astra fait partir des meilleures grâce à sa facilité à personnaliser, sa rapidité et sa flexibilité. Dans cet article, je vais vous montrer comment installer et configurer Astra sur votre site WordPress étape par étape.
Partie 1 : Pourquoi choisir Astra comme thème WordPress ?
Vous devez comprendre qu’on ne choisit pas un thème au hasard, il faut choisir un thème en fonction de ses caractéristiques. Je recommande Astra parce que c’est un thème léger, rapide et référencer SEO. En plus d’être rapide il possède les éléments essentiels pour améliorer l’expérience utilisateur.
Astra vous donne également la possibilité de personnalisé facilement votre site WordPress sans écrire une ligne de code grâce à son intégration de constructeurs comme Elementor et Beaver Builder.
Pour ceux qui souhaiteraient concevoir un site e-commerce Astra vous donne la possibilité d’installer et de configurer WooCommerce ainsi que les plugins SEO comme Yoast SEO.
Alors vous avez mille raisons d’aimer et d’utiliser le thème Astra. Je vous montre maintenant comment installer ce thème.
Partie 2 : Installation du thème Astra
Ici je vous montre étape par étape comment installer le thème WordPress Astra via le tableau de bord WordPress. Il est également possible d’installer Astra manuellement via le fichier .zip. Je vous donnerai également les étapes à suivre à ce niveau.
1. Installation via le tableau de bord WordPress
Suivez les étapes suivantes :
* Connectez-vous à votre tableau de bord WordPress.
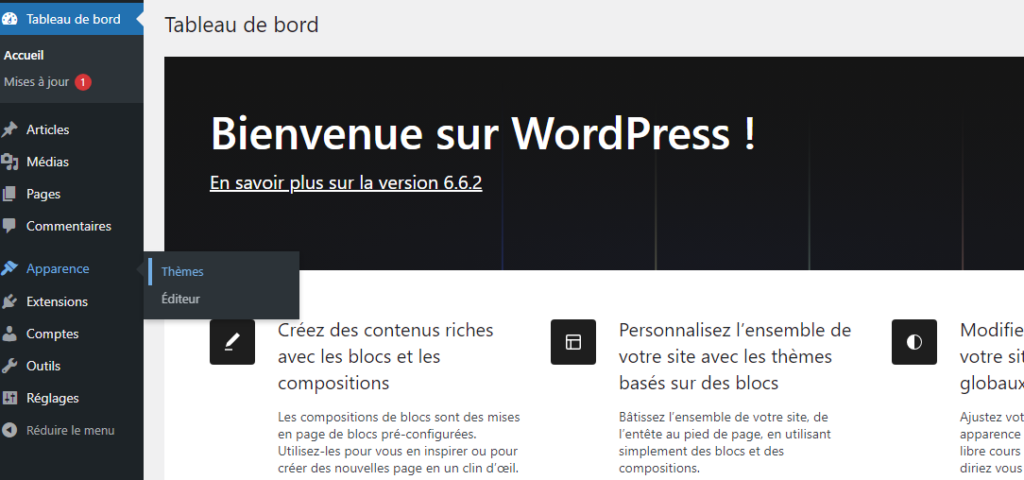
* Faite glissez le souris de votre clavier sur le menu Apparence et, cliquez sur Thèmes.

* Ensuite, cliquez sur le bouton Ajouter un nouveau thème en haut de la page.
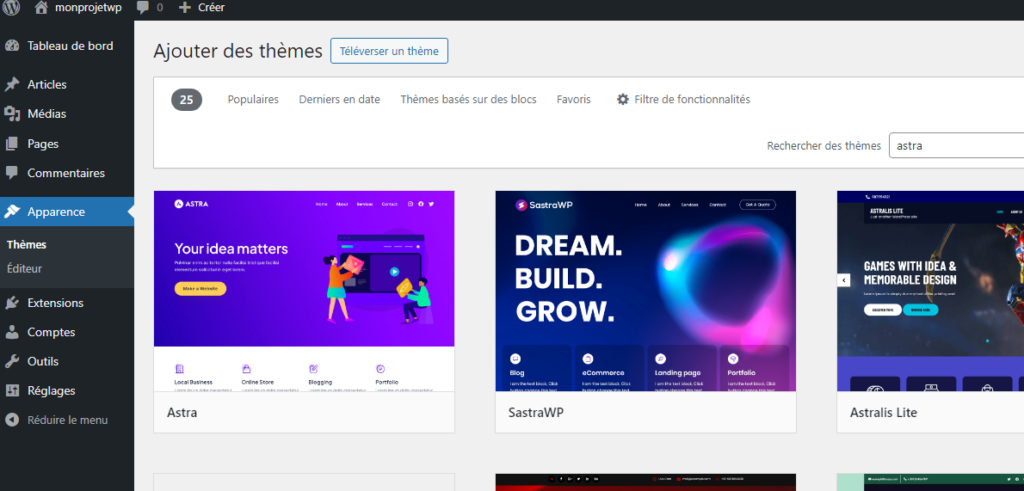
* Dans la barre de recherche, tapez Astra

* Cliquez sur Installer une fois le thème Astra trouvé.

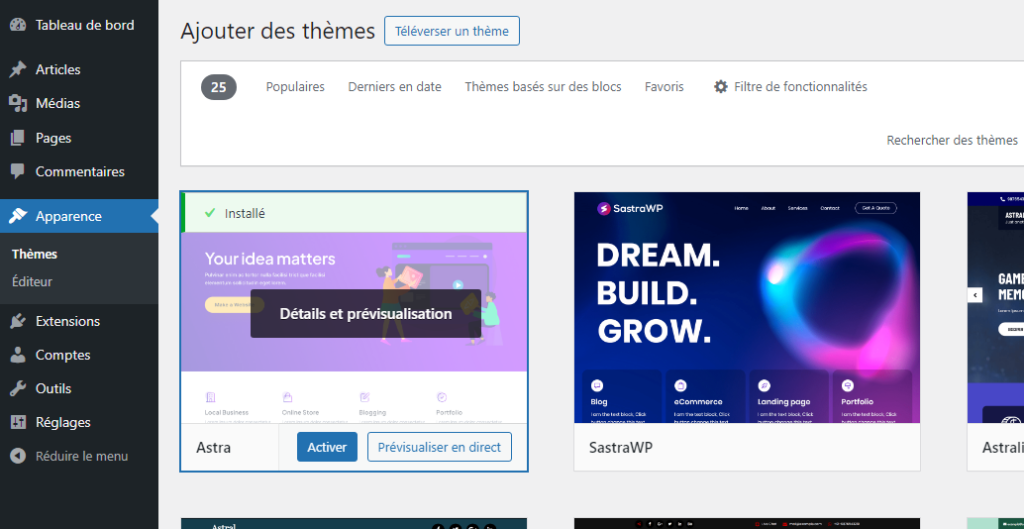
N’oubliez pas une fois l’installation terminée, cliquez sur Activer pour rendre le thème actif sur votre site.
2. Installation manuelle via le fichier .zip
Dans ce cas, vous devez télécharger le thème Astra sur son site officiel. Ensuite allez dans Apparence Thèmes, puis cliquez sur Ajouter un nouveau thème. Cliquez maintenant sur sur Téléverser un thème et sélectionnez le fichier astra.zip. Une fois le fichier téléchargé, cliquez sur Installer, puis sur Activer.
Partie 3 : Configuration et personnalisation de Astra
Maintenant je vous guide étape par étape pour configurer et personnaliser Astra. La première chose à faire c’est d’importé la démo et les templates du thème Astra.
1. Importer un starter template
- Rendez-vous dans le menu Apparence Options Astra
- Cliquez sur le bouton Installer l’importateur de démo. Choisissez le constructeur de page que vous préférez (par exemple, Elementor).
- Parcourez les modèles disponibles et sélectionnez celui qui correspond à votre projet. Cliquez sur Importer le modèle.
Une fois ce processus terminé vous pouvez passer à la personnalisation du thème Astra.
2. Personnalisation du thème avec le Customizer
Allez dans Apparence Personnaliser pour accéder aux options de personnalisation du thème. Modifiez les couleurs, les polices, la mise en page du site, ainsi que d’autres éléments visuels. Si vous utilisez la version Pro d’Astra, vous aurez accès à plus de fonctionnalités, comme des en-têtes personnalisés, des options de typographie avancées, et bien plus. Ainsi prenez le temps de bien fouiller tous les aspects du Customizer pour personnaliser votre site web à votre gout.
Partie 4 : Personnaliser Astra avec Elementor (optionnel)
Il est bien de personnaliser le thème Astra avec le customizer mais pour modifier le design de chaque page il est préférable d’installer Elementor, le builder le plus simple à utiliser pour personnaliser le thème Astra.
1. Pourquoi utiliser Elementor avec Astra ?
2. Installer et configurer Elementor
Pour utiliser le builder Elementor avec le thème Astra, cliquez sur Extensions puis sur Ajouter. Recherchez Elementor et cliquez sur Installer. Une fois l’extension installée, activez le.
Ensuite créez une nouvelle page et cliquez sur le bouton Modifier avec Elementor pour commencer à concevoir votre page.
Le thème Astra est un excellent thème et un choix ultime pour tous ceux qui cherchent à créer un site WordPress rapide, personnalisable et compatible avec les constructeurs de pages en occurrence Elementor. En suivant cet article de blog, vous pourrez facilement installer et configurer le thème WordPress Astra sur votre site, tout en profitant de ses fonctionnalités puissantes pour créer un design unique et professionnel.
